Puji Syukur For Allah SWT Yang telah mengizinkan saya untuk posting dan berbagi Pengalaman dalam hal Disain Blog..Pasti Pernah anda melihat Satu widget Nempel di pinggir Sebelah Kiri,Kanan, dan juga di atas di blog-blog sahabat yang lain ..... untuk wedget jenis ini banyak orang mengatakan untuk Buku Tamu tapi sebenarya bisa di gunakan untuk Widget manapun asal dia berbasis HTML/JavaScript Contoh di blog saya, saya menggunakan Konten ini untuk Profile Facebook Dan juga Visitor...Ok Langsung saja Pada Pokok Permasalahan Kita ....Yu ikuti langkah-langkanya..hem gampang ko...ok..sebelum itu siapkan Segelas Kopi dan sebatang roko untuk menemani Utak-Atik Blog ...heheh Visss Lanjut :
Copy Ini :
<!---------------------------------------Script Atas------------------------------------------------>
<style type="text/css">
#nempel{position:fixed;top:10px;z-index:+1000;}
* html #nempel{position:relative;}
.nempeltab{height:100px;width:30px;float:left;cursor:pointer;background: #A5BD51 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjiAK-Meq5feIUhyphenhyphen3Lh4hF6Hq10I2l3krKU1Qk3lBUN2nR_uCc5oXyQS8v7QmZ-h0RzEzekUFJq4im5PgGnvQUErr_k60eFoxz0592S2vpHWZyp2dtlGVuJEaBshov8kSi1fcyvVdj6gUt/s128/fb.jpg')no-repeat;}
.nempelisi{float:left;border:2px solid;background:none;padding:8px;}
</style>
<script type="text/javascript">function showHideNempel(){var nempel = document.getElementById("nempel");var w = nempel.offsetWidth;nempel.opened ? moveNempel(0, 30-w) : moveNempel(20-w, 0);nempel.opened = !nempel.opened;}function moveNempel(x0, xf){var nempel = document.getElementById("nempel");var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir;nempel.style.right = x.toString() + "px";if(x0!=xf){setTimeout("moveNempel("+x+", "+xf+")", 10);}}</script>
<div id="nempel">
<div class="nempeltab" onclick="showHideNempel()"></div>
<div class="nempelisi">
<!-----------------------------------------------Script Atas--------------------------------------->
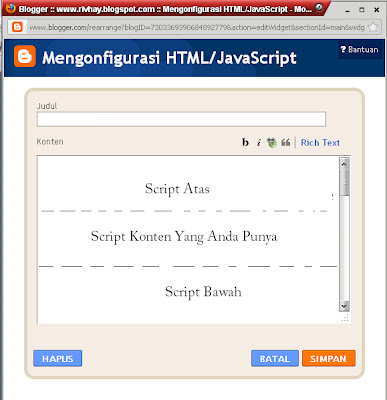
Script Yang Ada Di Widget
<!----------------------------------------------Script Bawah------------------------------------->
<div style="text-align:right;"><a style="text-decoration:none; font-family:Arial, Helvetica, sans-serif; font-size: 12px;" href="javascript:showHideNempel()">[Close]</a></div>
<span><a style="font-size: 10px; cursor:pointer; text-decoration:none; font-family:Arial, Helvetica, sans-serif; color: #999" href="http://rivhay.blogspot.com/search/label/blog/" target="_blank">Widget by Blogger Rivhay Of Generations91</a></span>
</div>
</div>
<script type="text/javascript">var nempel = document.getElementById("nempel");nempel.style.right = (30-nempel.offsetWidth).toString() + "px";</script>
<!------------------------------------Script Bawah------------------------------------------->
2. Setelah itu anda save dan TRETETET....Semoga Berhasil....
- Silahkan Anda Masuk Ke Rancangan Pilih Widget yang anda inigin Tempelkan Dan Silahkan Copy Script Dibawah ini :
Copy Ini :
<!---------------------------------------Script Atas------------------------------------------------>
<style type="text/css">
#nempel{position:fixed;top:10px;z-index:+1000;}
* html #nempel{position:relative;}
.nempeltab{height:100px;width:30px;float:left;cursor:pointer;background: #A5BD51 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjiAK-Meq5feIUhyphenhyphen3Lh4hF6Hq10I2l3krKU1Qk3lBUN2nR_uCc5oXyQS8v7QmZ-h0RzEzekUFJq4im5PgGnvQUErr_k60eFoxz0592S2vpHWZyp2dtlGVuJEaBshov8kSi1fcyvVdj6gUt/s128/fb.jpg')no-repeat;}
.nempelisi{float:left;border:2px solid;background:none;padding:8px;}
</style>
<script type="text/javascript">function showHideNempel(){var nempel = document.getElementById("nempel");var w = nempel.offsetWidth;nempel.opened ? moveNempel(0, 30-w) : moveNempel(20-w, 0);nempel.opened = !nempel.opened;}function moveNempel(x0, xf){var nempel = document.getElementById("nempel");var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir;nempel.style.right = x.toString() + "px";if(x0!=xf){setTimeout("moveNempel("+x+", "+xf+")", 10);}}</script>
<div id="nempel">
<div class="nempeltab" onclick="showHideNempel()"></div>
<div class="nempelisi">
<!-----------------------------------------------Script Atas--------------------------------------->
Script Yang Ada Di Widget
<!----------------------------------------------Script Bawah------------------------------------->
<div style="text-align:right;"><a style="text-decoration:none; font-family:Arial, Helvetica, sans-serif; font-size: 12px;" href="javascript:showHideNempel()">[Close]</a></div>
<span><a style="font-size: 10px; cursor:pointer; text-decoration:none; font-family:Arial, Helvetica, sans-serif; color: #999" href="http://rivhay.blogspot.com/search/label/blog/" target="_blank">Widget by Blogger Rivhay Of Generations91</a></span>
</div>
</div>
<script type="text/javascript">var nempel = document.getElementById("nempel");nempel.style.right = (30-nempel.offsetWidth).toString() + "px";</script>
<!------------------------------------Script Bawah------------------------------------------->
2. Setelah itu anda save dan TRETETET....Semoga Berhasil....











0 Pendapat Anda:
Posting Komentar
Siapkan diri anda untuk Langkah Menuju Kesuksessan