Diawali Dari Saya ingin sekali membuat tutorial membuat "Widget Nempel Dipinggir (Floting Widget)"
Dan Akhirnya Bisa Juga Menampilkan HTML/JavaScript Di Postingan Saya ...Ok Ga Perlu Basa basi Lagi Langsung Kita Tancep Mata Dan tancep otak untuk memahami Semua Yang ingin kita capai sebagai berikut :
Dan Akhirnya Bisa Juga Menampilkan HTML/JavaScript Di Postingan Saya ...Ok Ga Perlu Basa basi Lagi Langsung Kita Tancep Mata Dan tancep otak untuk memahami Semua Yang ingin kita capai sebagai berikut :
- Masuk Ke Situs Encode HTML/JavaScript Disini Ya Gan
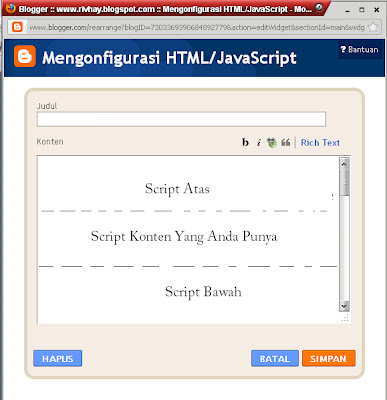
- Masukan kode html/javascript yang akan anda tampilkan di postingan dalam kotak yang disediakan seperti Gambar Diatas
- Kemudian Klik tombol Encode
- Setelah itu copy hasil encode di dalam kotak Sehingga Berubah Scriptnya Tapi itu tidak merubah fungsi dari Script Yang Anda Posting
- Masukan dalam postingan anda hasil dari encode tadi dengan cara klik Edit HTML yang ada di kanan atas postingan Sebab jika anda Paste Hasil Encodenya ke Editan Posting Compose Maka Script Tersebut akan berubah kembali ke seperti aslinya.....
- Setelah itu TERBITKAN ENTRI Dan lihat hasilnya Script Kode Anda Utuh Kembali Didalam Postingan Sehingga TRETETET Jadilah Postingan Tutorial Dengan Menampilkan HTML/JavaScript
- Semoga Suksess Dan Bermanfaat dan jangan lupa komentarnya n tengs buat www.hilmifirdaus.com Untuk Totornya...Yang Saya Share Kembali Disini......